Si has intentado añadir un iframe a PrestaShop 1.7, te habrás dado cuenta que no te deja. Si activas la tienda en modo debug, da error y no te deja actualizar la página en la que estás intentado añadir el iframe.
Un iframe es un elemento html que te permite incrustar una página dentro de otra. Por ejemplo, si quieres añadir en tu página un mapa personalizado de Google Maps o un formulario de Google.
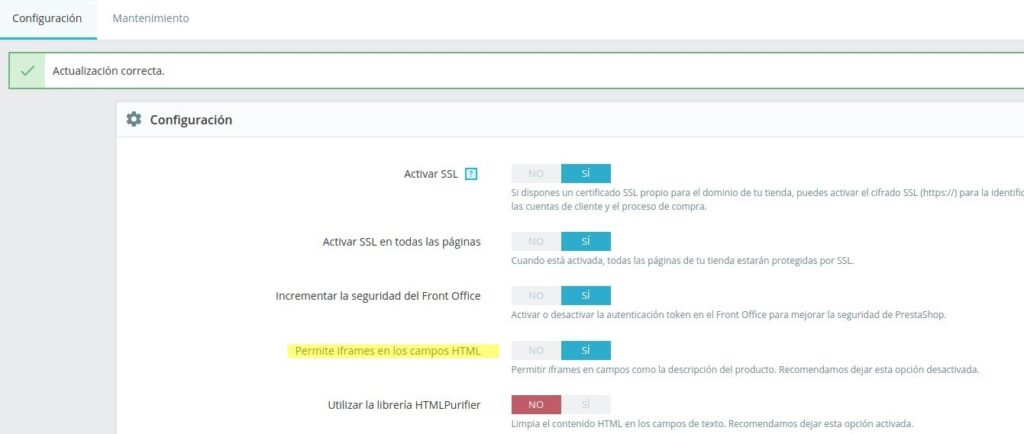
La solución es bien sencilla, solamente tenemos que ir a la administración de nuestro PrestaShop / Parámetros de la tienda / Configuración y activar la casilla "Permitir Iframes en los campos HTML"

Una vez hecho esto, ya podremos añadir el iframe de Google Maps en nuestra página CMS de PrestaShop.
Una opción más avanzada, y solamente por si la anterior por algún motivo no os funciona, es comentar las líneas de código de la clase Validate.php
En prestashop\classes\Validate.php
Buscamos la función isCleanHtml (Línea 461) y comentamos el siguiente fragmento de código:
/*
if (preg_match('/<[\s]*script/ims', $html) || preg_match('/(' . $events . ')[\s]*=/ims', $html) || preg_match('/.*script\:/ims', $html)) {
return false;
}
if (!$allow_iframe && preg_match('/<[\s]*(i?frame|form|input|embed|object)/ims', $html)) {
return false;
}
*/
Guardamos y ya podríamos incrustar nuestro Google Maps o formulario.